HTML5 Canvas design tools will help the users to design online logos, template contents with the combination of images, text, svgs, shapes, free drawing, apply effects such as shadows, font, style, line height to the design objects and then the designed output can be downloaded in png, svg, jpeg, gif, pdf.
Below is the list of canvas tools generated using HTML5 + Canvas + javascript + fabricjs.com framework + JSON combination.
More about the pdf printing quality from these online editors, please check
http://kpomservices.com/canvastopdf.php
Canvas editors will have the following functionalities
1. Add text, curved text, image, svg, shapes.
2. Add free drawing with patterns.
3. Apply change in properties like font / size / style/ stroke / weight / line height .
4. Apply object color changes / shadow effects.
5. Apply background color / background image to the canvas design area.
6. Download the design in png, svg, jpeg, gif, pdf, json formats.
7. Re-edit the design after saving it into database.
8. Zoom effects to zoom in / out / reset.
Below is the latest canvas editors developed. Please check
2. Logo editor for logogeniepro.com (HTML5 Canvas based editor to design / edit / download logos). Please watch the video for more details https://www.youtube.com/watch?v=666ilGUbWps (built for logogeniepro.com)
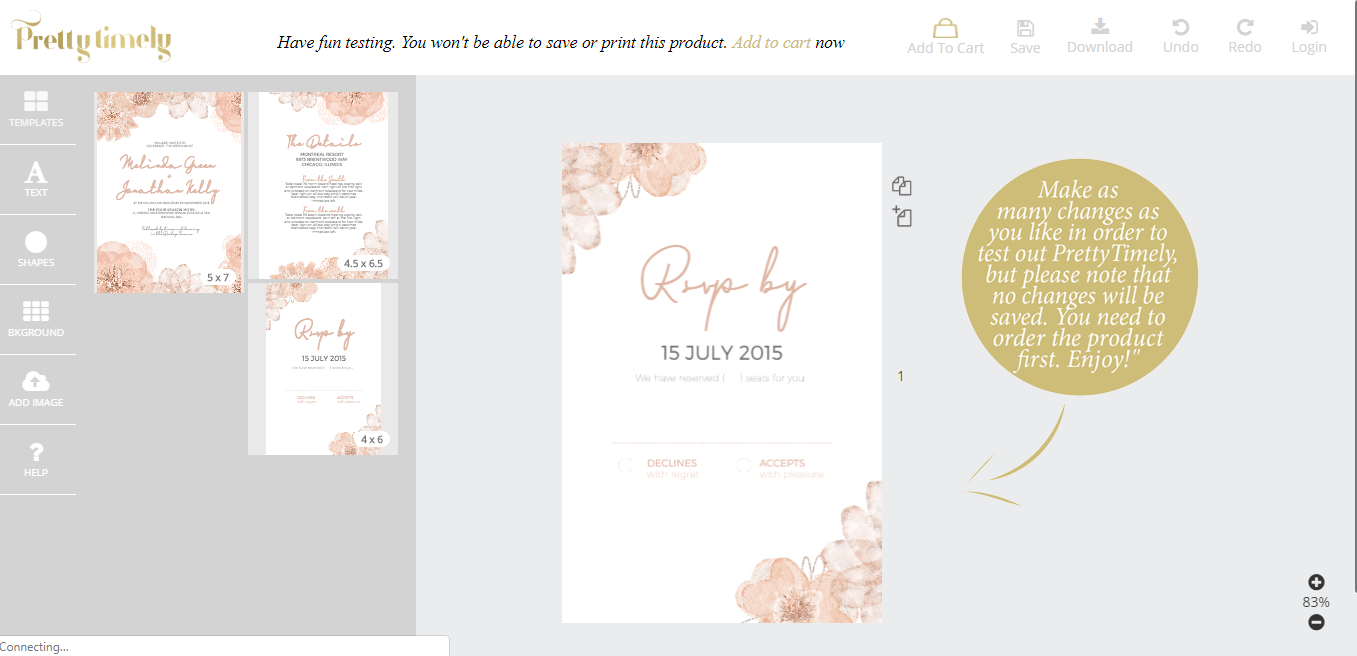
3. Design Editor (developed using HTML5 + Canavs + fabricjs.com library) Application designed for http://prettytimely.com

4. Template Designer (developed using HTML5 + Canavs + fabricjs.com framework) Application designed for http://template.icentra.com.au

5. Template Designer (developed using HTML5 + Canavs + fabricjs.com framework) Application designed for https://www.connectsouthwest.com/

6. Template Designer (developed using HTML5 + Canavs + fabricjs.com framework) Application designed for https://xhibitsignage.com/

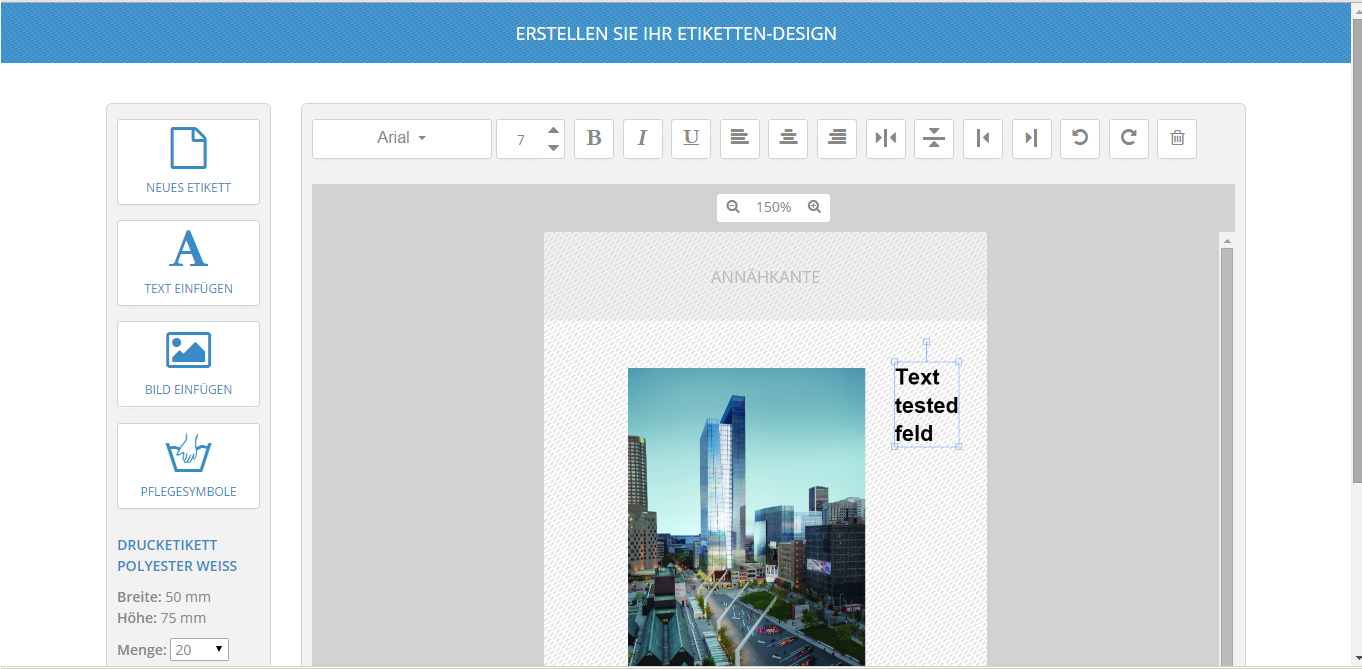
7. Label product designer (developed using HTML5 + Canavs + fabricjs.com framework) Label designer designed for www.bernitex.de

8. Google AMP (Accelerated Mobile Pages) DIY Visual Builder / Editor for netcorecloud.com Please watch the video for more details https://www.youtube.com/watch?v=u7ICKtbRfks&t=3833s
 KPOM Services
KPOM Services